
チームゆらのWebサイト、制作してみた。#withSTUDIO #notethon
AM2:00、#notethon もようやく終わりが見えてきました。
想像以上に多数の方にお力添えいただき、私の出番はこの一度。
しかも深夜の登板となりました。本当にありがたいことです。
この1本、気合を入れて書きたいと思います!
さて、総務部のこやまであり、チームゆらクルーNo.1のこやまです。
増田結桜さんの活動は、これまでも弊社noteにてお伝えしてきました。
2022年3月に出会った当時は小学生だった結桜さんも現在は中学生となり、宇宙日本食の実現に向けて2022年11月には静岡県内の大学生とともに #チームゆら を結成、その活動を加速させています。
そして示し合わせたわけではないのにもかかわらず、草薙カルテッド・小林さんが #notethon にあたって作成してくださった記事と猛烈に関連性のある内容になっております。以心伝心。
本文の前に活動報告
石田缶詰さまを訪問させていただきました
2023年8月、かねてよりアドバイスなどをいただいている石田缶詰さまを訪問させていただきました。
#チームゆら @team__yura のこやまとして(?) 名古屋コーチン味噌煮を宇宙に飛ばした "感詰" メーカー、石田缶詰さんに伺わせていただきました!
— ㈱イシダテック (@IshidaTec) August 10, 2023
宇宙日本食の話ももちろんですが、生産現場を見させていただくこと自体も非常に貴重な経験でした🍊🚀🧑🚀
お忙しいところ、本当にありがとうございました😭 pic.twitter.com/hQmd5AWJzt
石田缶詰さまは弊社・イシダテックと同じ焼津市内にある企業。
昭和20年代から農産物の缶詰製造を開始し、”感詰” メーカーとしてオリジナル商品や、OEM商品を生産されています。
2021年に相模女子大学・サガミホールディングスとともに開発された「名古屋コーチン味噌煮」は、国際宇宙ステーション(ISS)で星出彰彦宇宙飛行士によって実際に食されています。
最近も日本初のキャンプ飯ブランド「メシギア」を立ち上げされています。
「キャンプカレーの具」は、レトルトのカレーから ”ルーだけ” を取った、ありそうでなかったやつ。
チームゆら、寄付型クラファンを開始する
2023年7月、#チームゆら は寄付型クラウドファンディングをSyncableにて開始しました。宇宙日本食の開発には多額の資金を要し、生産場所となる工場などへの立ち入り検査費用、試作品材料費といった費用を工面していく必要があることが実施背景です。

今回行う "寄付型" のクラウドファンディングは、返礼品等のない形式にて実施しています。今回募集する資金の使途は開発費用であること等も考慮しこの形式を選択しました。
クラファン実施にあたって、団体ホームページが必要に
従来から、
活動のすべてを見ることができる場所はない
掲載等は多数あるが、一元化はされていない
といった点は私も少し気になっていた点。
SNS更新等は(チームとしても結桜さん個人としても)行ってきたものの、クラファン開始要件の一つには団体HPを所有していることも存在しており、このタイミングで制作に着手する必要性がありました。
弊社社長の石田からも「結桜さんの活動をまとめて見れるところない?」と言われた記憶もありました。結桜さんの話をさせてもらう時、ここを見て!ができればこれ以上ないんですよね。
ないなら、作ればいいのでは?
と言うのは簡単ですが、資金捻出に加え、リードタイムもそれなり。
担当する人にとっては時間的にも多くのコストを捻出せねばなりません。
そこで内製のために当初絞った候補サービス
私がざっと出した候補が下記の6つでした。
ノーコードでなら自分たちの力だけでどうにかできるかもしれない!そんな考えからサービスを選定しました。
Wix
Jimdo
Canva
STUDIO
Wordpress
Googleサイト
そして大学生の広報チームメンバーは自ら制作することを企図してくれたので、Googleサイトをチョイス。しかしながらもうひとつの前提的な話では、業者さんに依頼することは費用的な側面から検討すらしていません。
クラファンで集める資金も開発に使用させていただく優先度が高いもの。
だから、自分たちで、やる。
さらに言うと制作後の更新作業は主に大学生のメンバーにお任せすることを念頭に置いています。こやま・草薙カルテッド小林さんはメンバーでこそあるものの、我々が手を出すのはどうしても力が必要な時。基本的には結桜さんを中心に大学生のメンバーたちメインで動いてほしいと密かに思っているから、なのですが、Webページ制作にはスキルもコストも必要…
早速ぶち当たる機能的な限界
Googleサイトは手軽で、弊社内でも社内ポータルとして活用しています。
ただ外部向けのサイトとするには機能・見た目に限界や制約は大きい。
個別ドメイン接続も行うことができるGoogleサイトは最適解にも思えましたが、別サービスを検討してみようか… という話になりました。

上手に活用されている例は多々ありますが!

ファクハクWebサイトは上手に使われている例
経験なくても、トライしてみればいいのでは。
制作は、Googleサイト上に作られた構成を基にこやまが行ってみることに。
HTML等の知識はゼロではない… ものの初学者レベルですし、いつも言っているようにデザインスキルの「デ」もありません。
ただ、負けてはいられないので。
しかし結桜さんも大学生のみんなも、宇宙日本食を作るという目標に向けて動いています。経験があるとかないとか、そんな次元ではないのです。
私も負けられません。
弊社HPリニューアルも行っていますが、ナインさんに紹介映像含め作ってもらっているので、当然私が手を動かしたわけではない。ちなみに制作期間は約半年程度でした。
納期、数週間。
Syncableでのプロジェクト公開に向け、少し急いで取り組みます。
それなりに高い更新頻度で運用することが見込めるので、CMS (Contents Management System) の利便性が高い制作ツールを選定します。極端には誰でも編集ができるようにしていくことを目指します。
前提:こやまはWixとWordpressについてはCMSの使用経験があります。CMSについて詳しくは後述します。
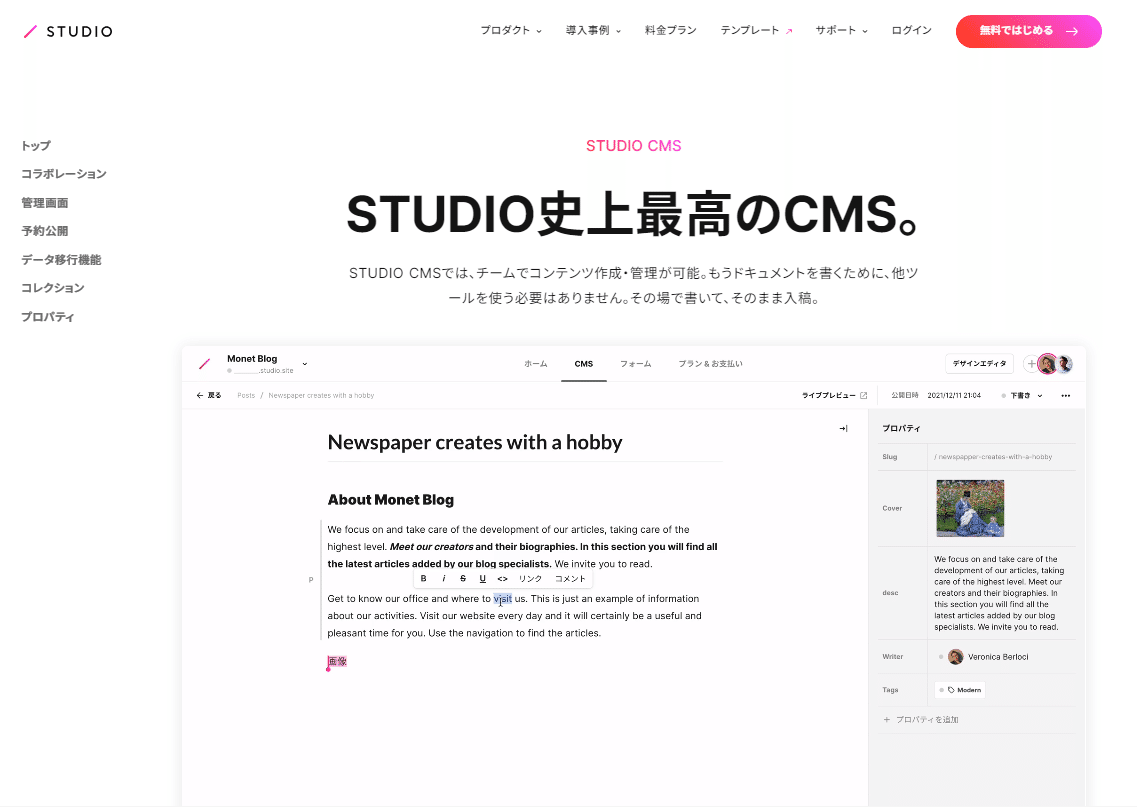
STUDIO、良くない…?
昨今のWebページ制作ツールは機能制限はあれど無料で使えるものがほとんどです。一通り触ってみた感じ、使いやすいのはSTUDIOでした。

noteエディターっぽい
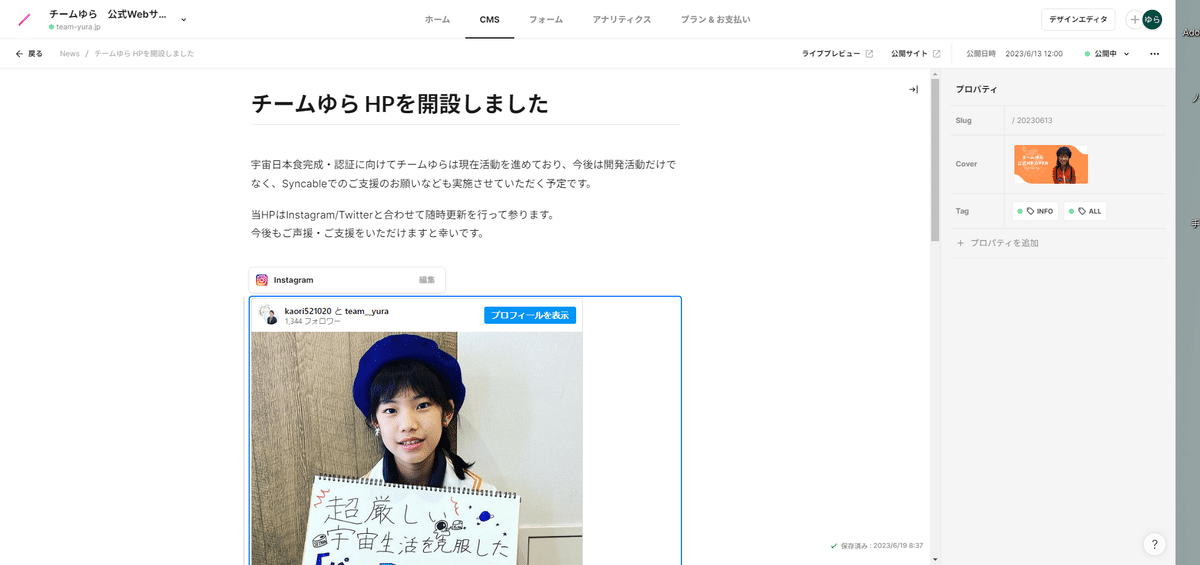
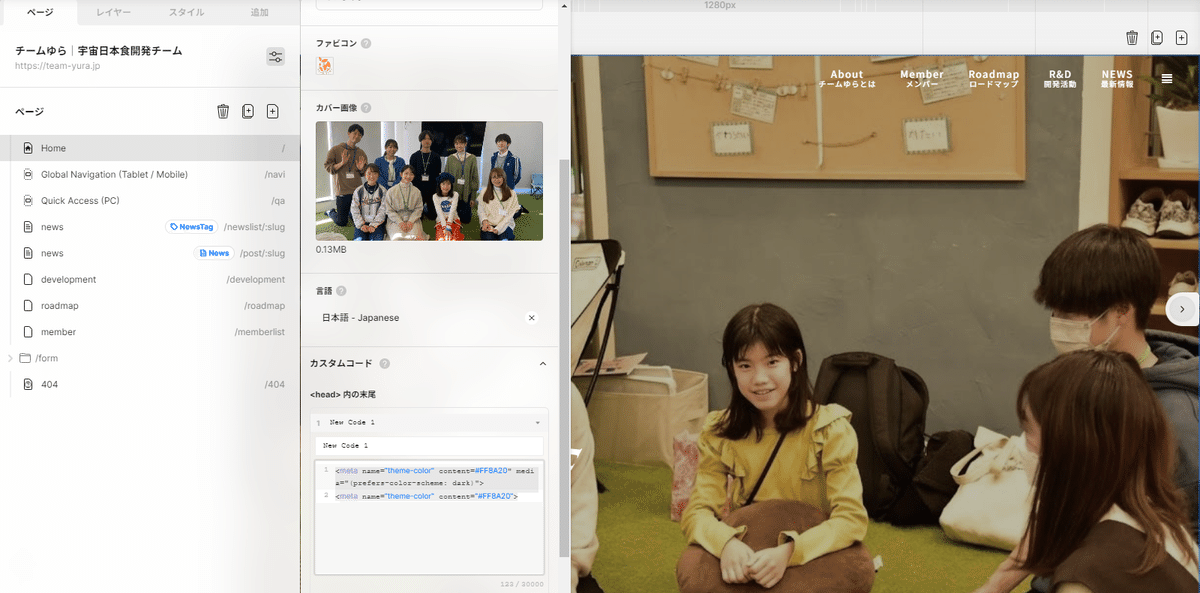
端的に言うと、STUDIO CMSはnoteエディターに近いものがあります。
下の画像は実際に作成した記事の一つ。CMSとはこのようなエディターを編集することで、Webページを生成してくれる非常に便利なものです。

ドキュメントとかブログ作るみたいな感覚!
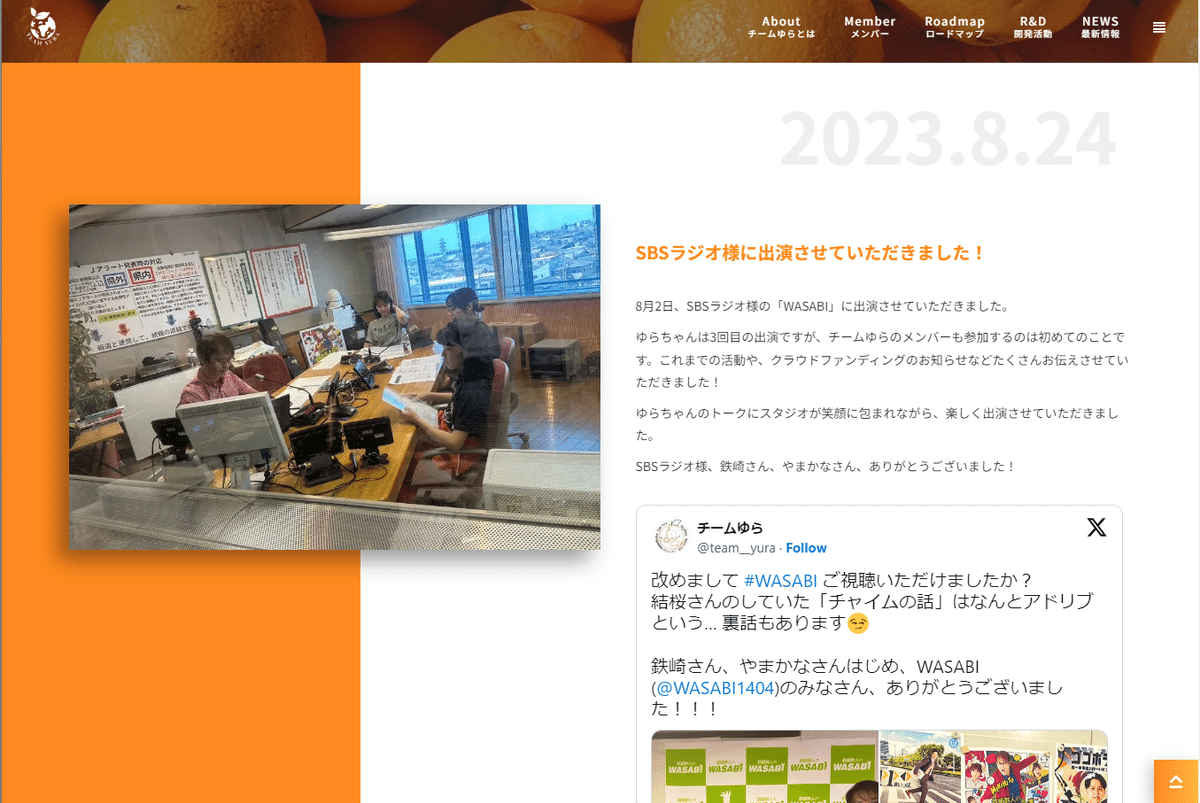
例えばこの内容は、
お知らせの一覧ページ
結桜さんの活動を時系列で見ることができるように、新しい順だけど…お知らせの個別ページ
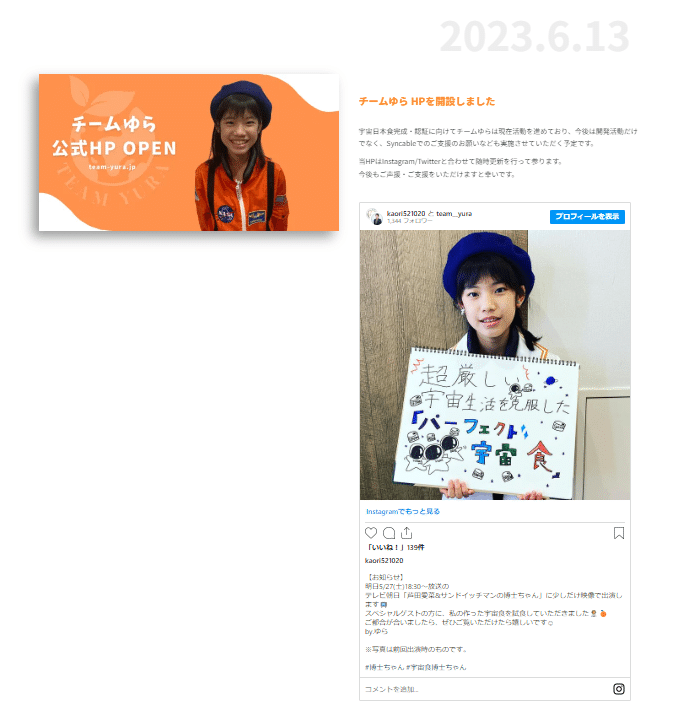
SNS上などにシェアしやすく!
という異なる2種類のページへ1つのCMSから反映するようにしています。

その他開発の様子を更新したり、メンバーの増加にも速やかに対応できるようにCMSから反映するページはいくつか存在しています。
デザインして… みてない。
大きなハードルが、デザインそのもの。
トップページの構造はほぼSTUDIO内のテンプレートの移植です。



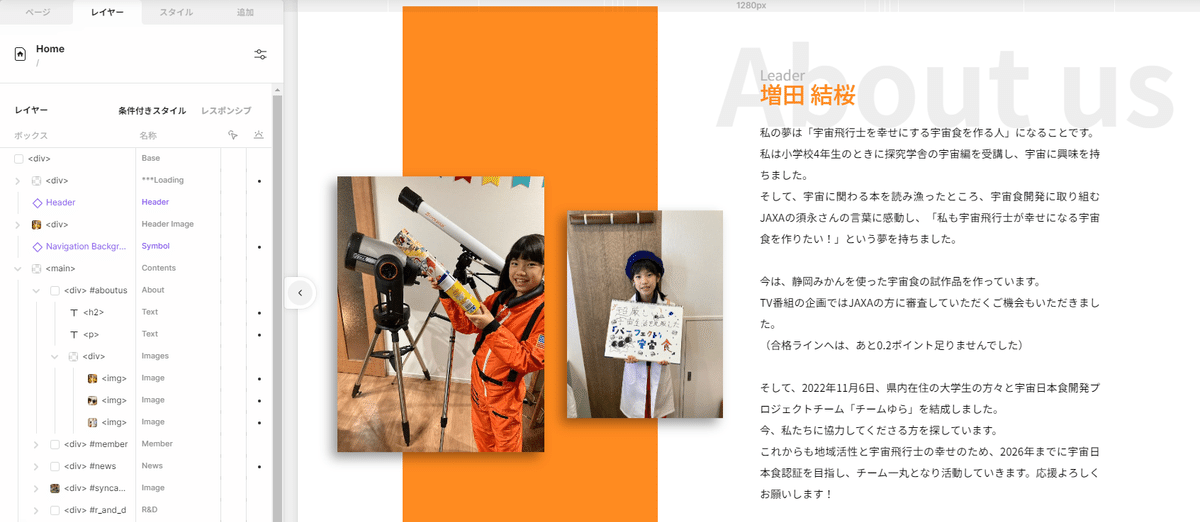
テキストを設定したりしながら作りこんでいく
厳密にはトップページは原型を維持したまま複数箇所に要素追加等を行っています。時間があったらゼロから作ってみたかった!
下層ページも制作してみた
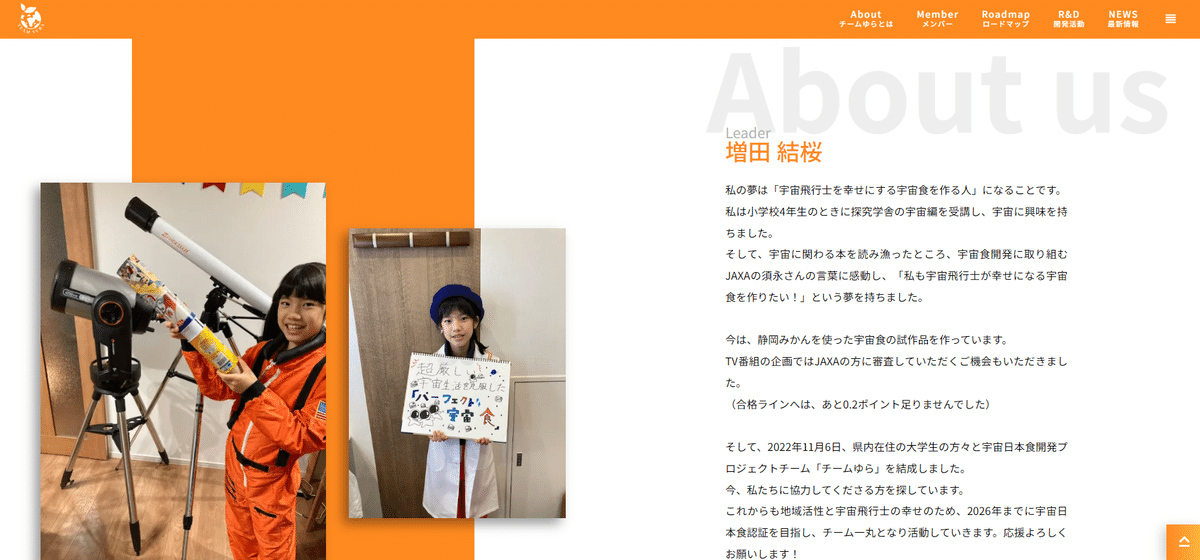
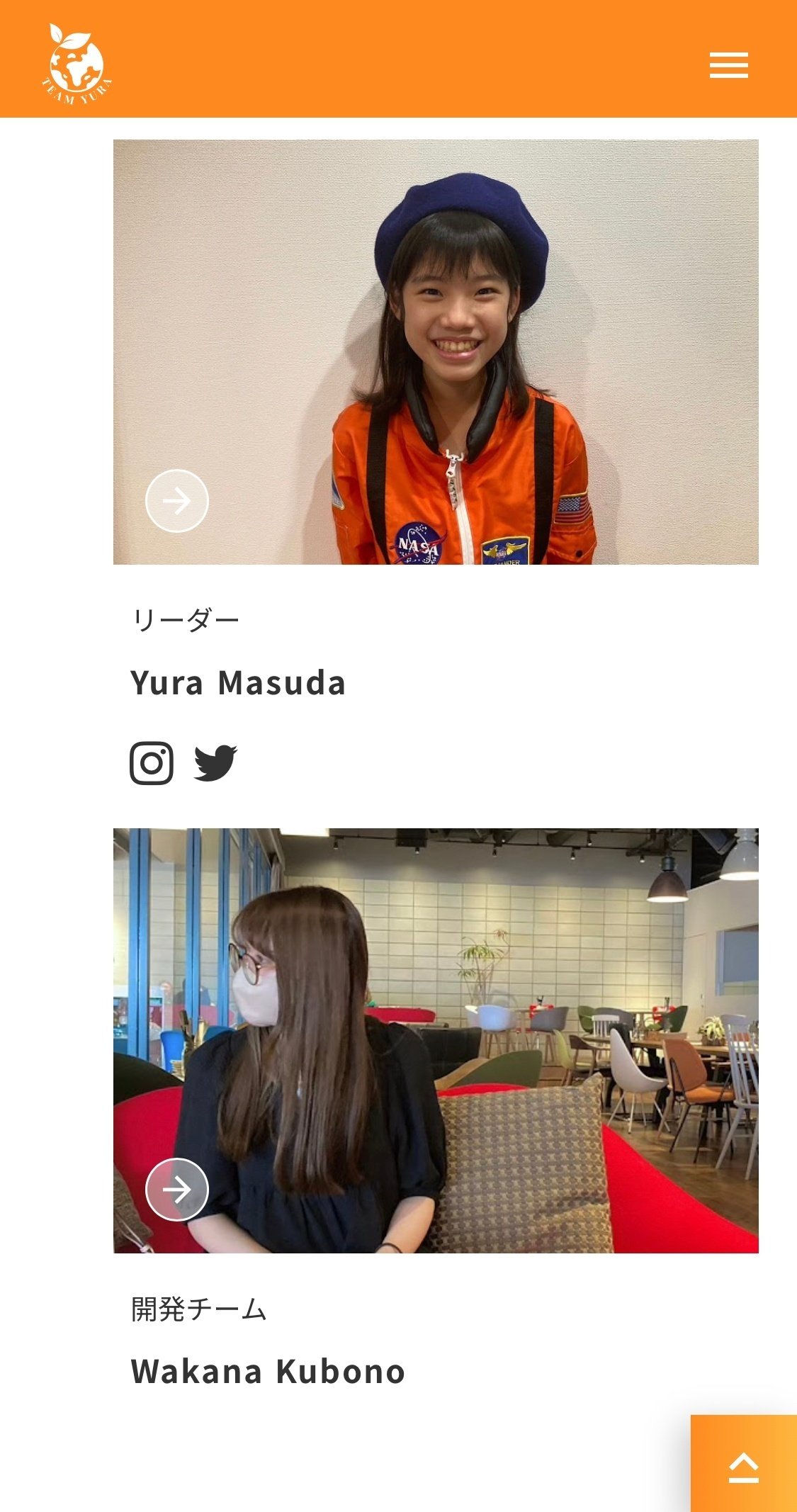
メンバー紹介ページ
寄付をいただくにあたって「どんな人達か」を明確にするために

https://team-yura.jp/memberlist
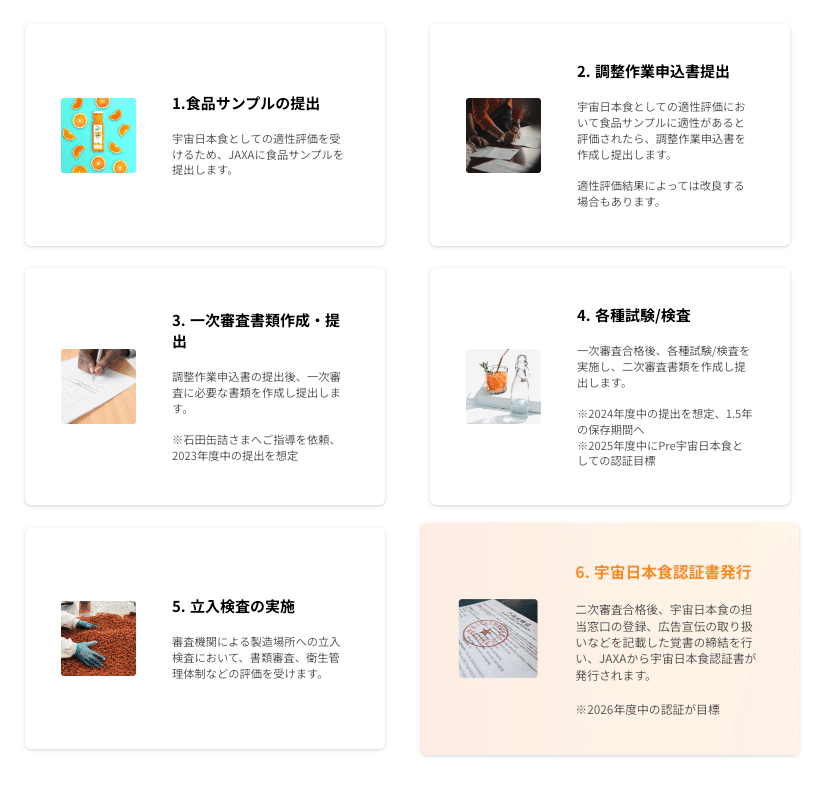
開発ロードマップページ
宇宙日本食認証手順は複雑・長期間であることを伝えるために

https://team-yura.jp/roadmap
開発活動紹介ページ
結桜さんが日々行う開発活動をCMSで追加可能に

続報をお待ちください
https://team-yura.jp/development
ニュースページ
メディア出演をはじめとする活動の記録・周知のために

SNS等のシェアに使える個別ページの2種類
https://team-yura.jp/newslist/all#news_top
その他お問い合わせフォームやプライバシーポリシー、404など含めWebサイトとしてどうにか成立はしました。細かい作り込みや表現の幅を広げることはもっと時間をかけてこれからしていきたいところですが…
サーバー設定やGoogleのサービスへの接続も
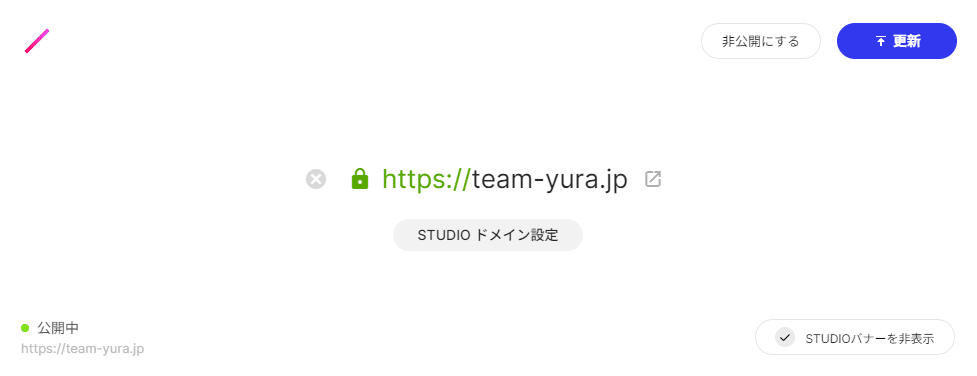
今回HP制作にあたって "team-yura.jp" というドメインを取得しました。
接続で手間取るかな… と当初思っていましたが、公開のタイミングでドメイン入力を行い、ドメインサービスにDNSレコードを登録するだけでTLS証明書まで取得されるので、かなりお手軽だった印象です。

(新設なのでダウンタイムも考慮していない)
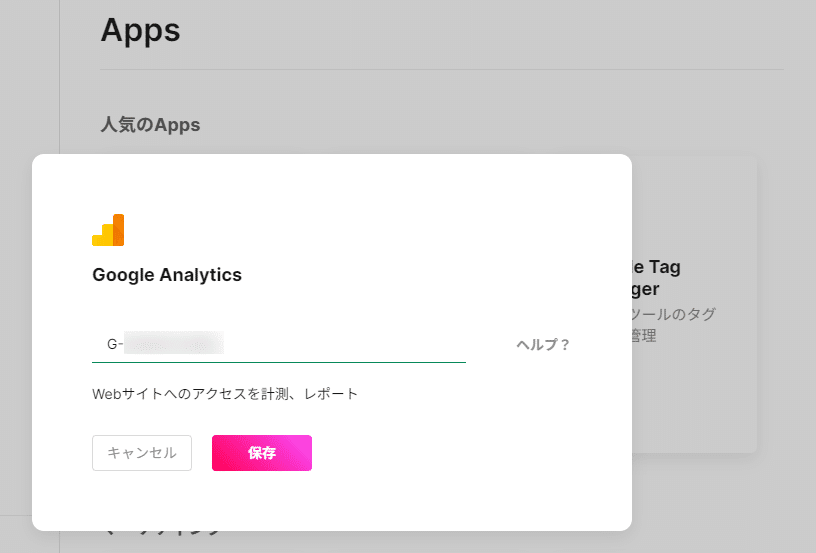
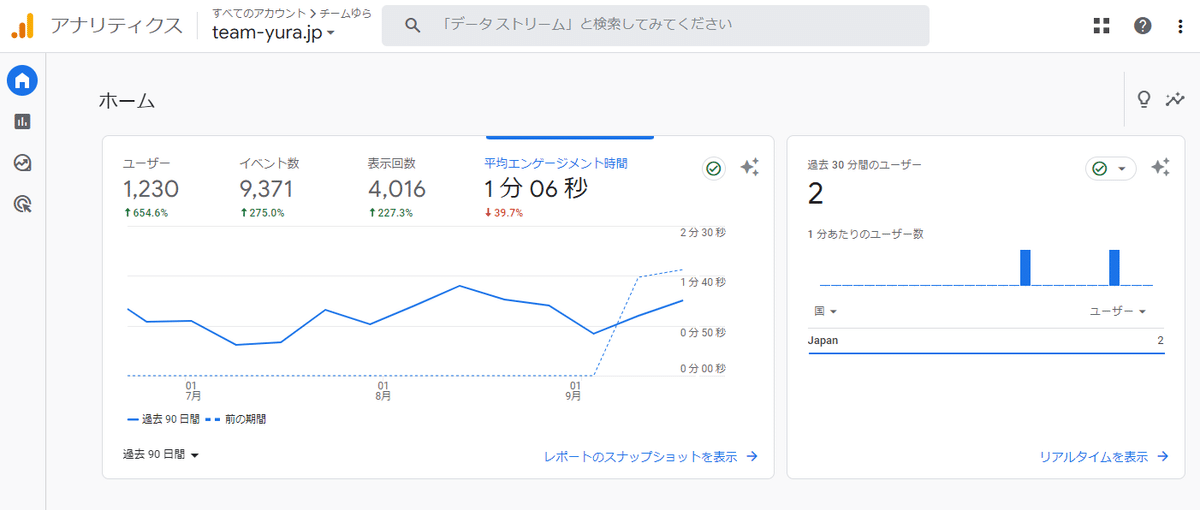
Google AnalyticsやSearch Consoleへの接続も同様で、Appsとして表示されるカードリスト内からサービスを選択、モーダル上で測定IDを入力すれば接続が完了してしまいます。Webサイトの開設って大変だと思っていたのに…


STUDIO公式ガイドを調べれば大半の操作が理解できたので、ドメイン接続もAnalytics設定もあまり苦労しなかった。
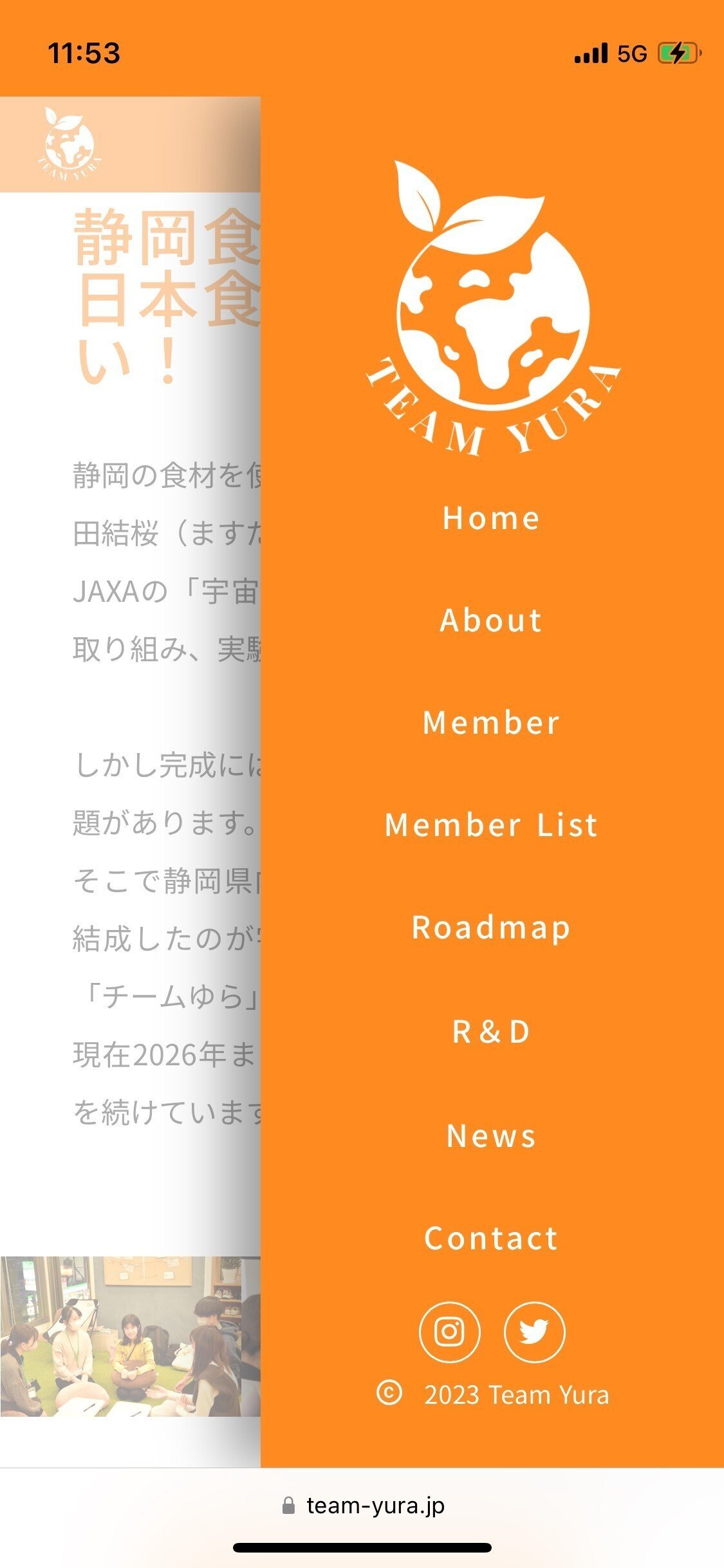
他にもiPhoneのノッチ部分(スクリーンショットでは最上部)はヘッダーと同系色で埋めたいな…設定どこだろう… と悩んでいたらユーザーコミュニティの過去記事によって解決できたことも。


(通常だと時間等の表示部分の背景色は白)
こうして完成したサイト
ぜひアクセスしてください、そして力をお貸しください。
SNSの更新含め、大学生のメンバーも本当によく頑張ってくれています!
動画も制作したりと、活躍できる領域を見つけ、果敢に挑み続けています。
#notethon が終わったらWebページ上に埋め込み作業をしておきますね!
ご本人からのコメントが到着&改めてクラウドファンディングについて

はじめまして!
中学1年生・チームゆら代表の増田結桜です。
私の夢は、「宇宙飛行士を幸せにする宇宙食を作る人」です。小学生の頃から、夢に向かって試作を続けています。
そして、地元の大学生や社会人の皆さんで宇宙日本食開発チーム「チームゆら」を結成しました。


イシダテックさんとの出会いは、母の知り合いからの紹介です。
イシダテックさんは焼津の小中学生を対象とした自由研究のコンテストで「石田賞」という賞でも応援している企業。
そんな企業さんなので、子どもの夢を応援してくださるのでは、とご紹介いただきました。
チームゆらの結成にあたっては、イシダテックの小山さん(note面白いですよね)、一般社団法人草薙カルテッドの小林さん(めっちゃユーモアに溢れてる)という優しいお兄さまにご協力いただき、大学生を繋いで下さいました。
ありがとうございます!
今の進捗として、レシピがほとんど完成したため、クラウドファンディングを実施しています。
クラウドファンディングでは、お子さんが自分のお小遣いを貯めて寄付して下さったり、皆様から心温まるメッセージを頂いたりと、改めて人の力は偉大だと感じている日々です。
宇宙日本食の論文まとめも大詰め…
— 増田ファミリー☆「宇宙日本食」開発中🚀 (@astronomykao) September 17, 2023
適切な凝固剤、濃度、糖度などなど、苦手な数値化に取り組み中🚀#宇宙日本食 #宇宙食博士ちゃん
☆JAXA認証に向けて、開発費のクラファン(寄付型)を実施中です。
夢を叶えるためご支援よろしくお願いします。https://t.co/gXqaZmpSRW.. pic.twitter.com/bes0jaMWz1
JAXA宇宙日本食の認証には、若い私たちが、超難関であるJAXA宇宙日本食の認証を取得することで、宇宙を目指す方の励みになれれば、と思い活動しています。これからも地域活性と宇宙飛行士の幸せのため、2026年までに宇宙日本食認証を目指し、チーム一丸となり活動していきます。応援よろしくお願いします!
今日もたくさんの方から、クラファンについて温かいメッセージをいただきました🥲
— 増田ファミリー☆「宇宙日本食」開発中🚀 (@astronomykao) September 6, 2023
目標金額500万円に対して、達成率5%ですが、お一人お一人のお気持ちが嬉しいです。
☆JAXA認証に向けて、開発費のクラファン(寄付型)を実施中です。https://t.co/gXqaZmpSRW.. pic.twitter.com/OVNF8K5yMQ
クラウドファンディングについて
非営利団体に特化した寄付プラットフォームSyncable (シンカブル) を利用してご支援を募っています。
「即時支援型」を採用し、目標金額の達成によらず「チームゆら」の宇宙日本食開発・運営費用に充当させていただきます。宇宙日本食は目下開発中であり、リターンを設定しない寄付型での実施とさせていただいています。
夢の実現へ、力をお貸しください—。

こちらの記事は2023/09/20~2023/09/21にかけて実施した #notethon にあたって作成されたものです。
おまけ
全ページ共通のフッターには、Taktの写真を使わせてもらいました。
メンバー集めから助力してもらった小林さんや学生さんの存在に加え、ミーティング時の場所提供も行っていただいており、感謝してもしきれません…