
社長紹介ページ、作ってみた。【note proサイト作成機能】
総務部のこやまです。
note proで公開された新機能である「サイト作成機能」を利用して、石田社長の紹介ページを作ってみましたので、この記事でご紹介します。
ページへのアクセス
ちょっとだけわかりにくいのですが、弊社クリエイターページの赤枠の箇所にリンクを設置してみました。個別URLのページである性質上、基本的にはURLを共有したり、QRコードでアクセスしていただいたり、といった使い方を想定をしています。

なぜ社長紹介ページを作るのか
2023年8月から、週に1回・30分間の採用/広報/PR関連の定例ミーティングを実施しています。2023年11月の同ミーティングでこんな会話がありました。
石田社長:私の自己紹介記事を一本作りたいんですよね―。
こやま:大枠は作っておくので、あとはよろしくお願いします―。
だがしかし―。
石田社長の気持ちが熱いうちに打て!が鉄則だと考える私。
2023年11月中に早速下書きのURLを共有したものの……


しっかりとした(?)動機もある
冗談みたいなご紹介はここまでにしますが、弊社はnote週1更新をはじめて間もなく3年が経とうとしています。
公開記事は現在お読みいただいているこの記事で181本目。
担当者である私自身でも、目当ての記事に辿り着くことが若干困難になり、「どうにかできないかなあ」と下記のようなシーンで感じていました。
ピンポイントに複数の記事を提示したい時
特に採用活動等のシーンにおいて関連する記事をまとめてページ化したいという需要は少なからずある。クリエイターページやマガジンから記事を見つけてはURLをメールにコピペし、一言添えて展開する作業があった。

求人作成時に原稿作成の参考とするためのもの
note内で初めて知っていただいた時
トップページで見える数本の記事は "断面" でしかない。
noteの良さである "ストック的な効果" はちゃんと働かせたいし、ご覧になる方によって興味のある分野も異なるはずなので、うまいこと目的の記事に辿り着いていただく動線を整えたい。

これまでにしていた2つの対策
そこで、弊社のnoteクリエイターページに訪れていただくみなさまに対しては、主に下記2つの対策を講じていました。運用企業の大半が実施しているはずですので、近しい悩みは多くの方が抱えていたのではないでしょうか。
記事のマガジン化
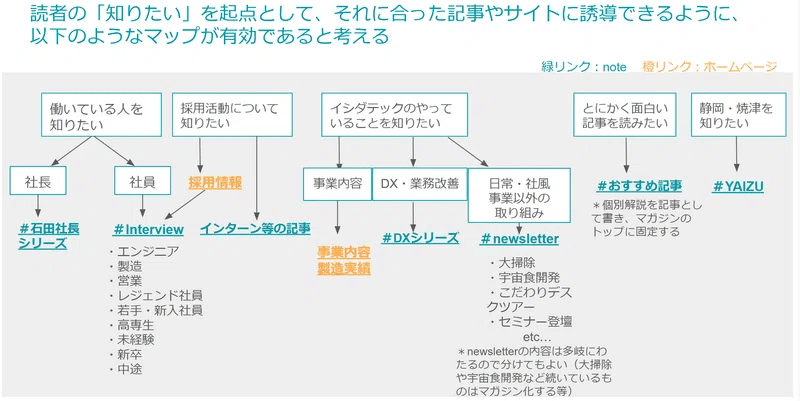
情報の一元化っぽいことはできるが、ざっくりとした枠組みになったり、どのマガジンにも入れにくい記事もあったりするのが現実。マッピングの通りの複雑さなのでわかりやすいとは言えなさそう。

それでも「魑魅魍魎が跋扈」と思える複雑さ
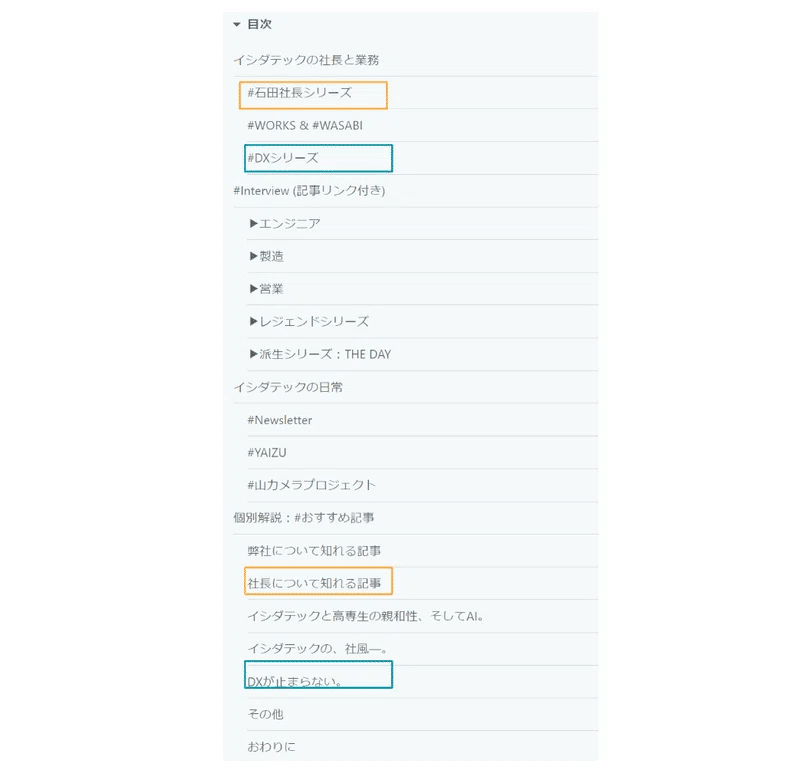
「記事を集めた記事」を作成しておく
実際に作ったものの、正直なところう~んという感じ。笑
また新たな記事を出したら「記事を集めた記事」側も修正をかけなければならないので、継続的な管理という視点でややわずらわしさを感じます。

「冒頭の目次だけでかなり長いです……」
他にもGoogleサイトとか、いろいろ試しはしましたがどれもしっくりこず。
note社からの連絡
そんな悩みを抱えていましたが、こんな連絡を受領しました。
いつもnoteをご利用いただきありがとうございます。
この度、note proの新機能をいち早くご体験いただきたく、ご連絡いたしました。note proでは2024年6月頃に、新機能「noteカスタマイズページ作成(仮)」をリリース予定です。
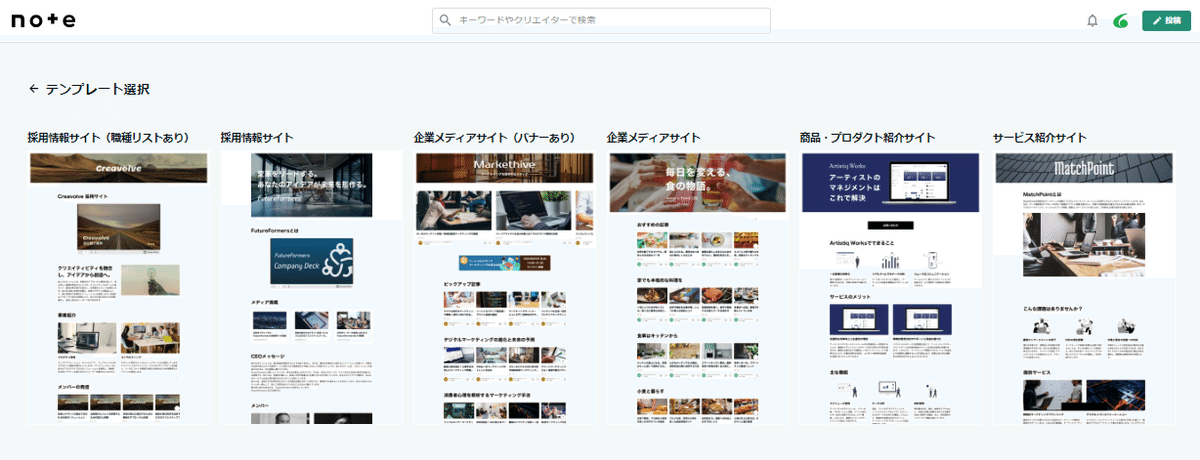
採用サイトやオウンドメディア、自社サービスのLPなど、貴社のnote利用用途にあったレイアウトのページを、note内で作ることができる機能です。テンプレートは6種ご用意しております。
(イメージは下記画像をご参照ください)
本機能リリース前に、ぜひ貴社にカスタマイズページ作成をご体験いただきたいのですが、ご協力いただけないでしょうか?
そこで、実際に作ってみた
そうだ、社長ページが半年下書きに保存されたままだし作成してみよう!
そんな考えを抱き、石田社長紹介ページの制作を決めました。
最終的にできたページがこちら。
ogpも社長、全部社長…… かなり「濃い味」のサイトになりましたが、無事公開に辿り着きました。石田社長が存分に感じられるページになったと思いますし、外部に共有するシーンも多いので便利に使える予感がします。
【まさかの】社長紹介ページ、作ってみた。
— ㈱イシダテック (@IshidaTec) June 20, 2024
「特に初対面の方に自己紹介代わりに渡すWebページが欲しいんですよね…」
そんな石田社長専用ページを #notepro #サイト作成機能 で作成しました。(ノーコードだし拡充していきたい)
石田社長を存分に感じたいみなさん、アクセスしてみてください😉 https://t.co/R7zXxjcBsJ
久しぶりの「だれだテック」も感じられました!(こやま)
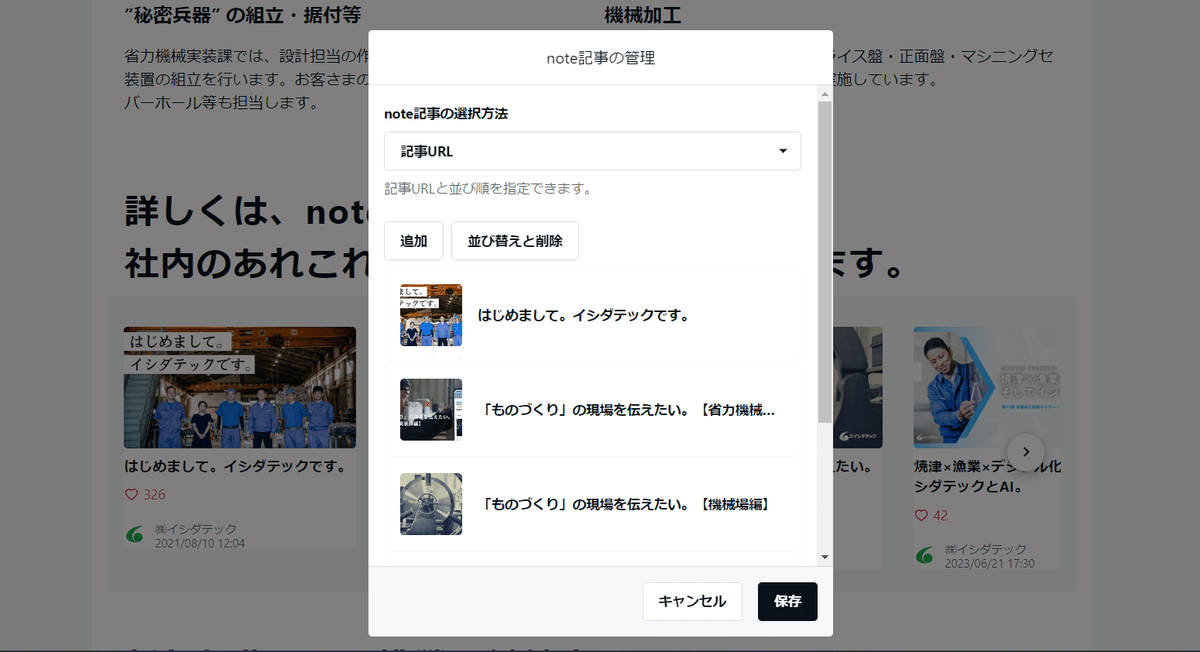
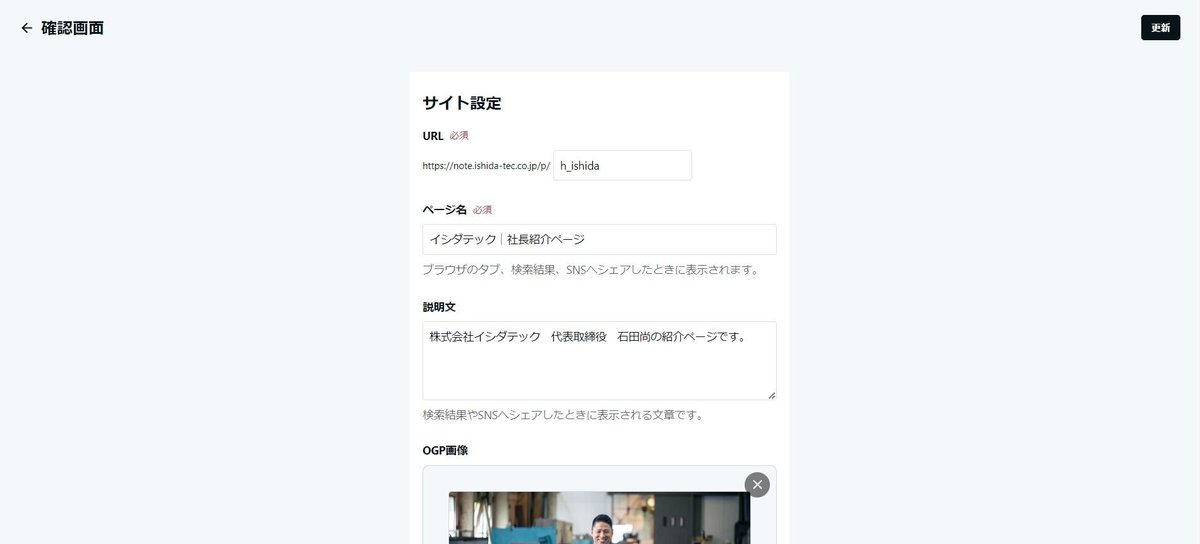
経験談:操作してみて感じたこと
操作してみて感じたことを簡単にまとめます。
CMSの画面も出してしまいますが、不都合あったら削除します。
note社のみなさん、その場合はご一報ください。

「採用情報サイト」を使用して作成しました
とにかく、簡単
私もWebサイトを制作経験がありますが、ワイヤーフレームを作って、素材を用意して、要素を配置したりコーディングしたり……
LP1ページでも制作にはそれなりの労力を費やしますが、CMSである以上細かな設定は不要で、簡単にページができます。
テンプレート次第ですが、必要なことは……
URLをコピペする
写真とテキストを準備して入れる
アイキャッチ/バナーを作る
くらいの作業でしょうか。テンプレートが6種類あるので、そもそもの発信意図や用途を考慮すると、やりたいことはおおよそできます。

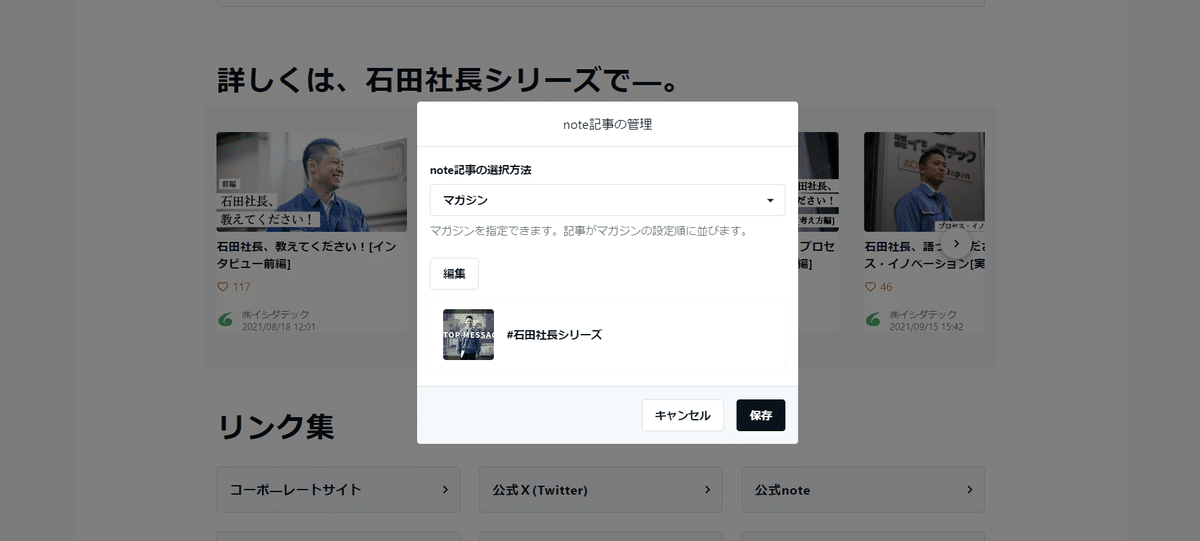
URLを入れるだけで反映してくれる

(外部リンクは専用ブロック使用の必要あり)
そう、良くも悪くもCMS
先ほども記載したように、簡単に公開できることがこの機能のいいところだと捉えています。全体的なページカスタムの自由度:配置やデザイン面等とはトレードオフになるので、できないことは諦めればOKな気がしています。
また弊社の場合はnote proの個別ドメインがもともと設定されているので、URL末尾の設定のみで公開に進むことができます。つまりあまり設定面でも悩むことはなかったように感じています。

怪しいURLにならないのもうれしい
ちなみにテンプレに合わせて作っていくタイプのCMSなので、htmlのhの字もいらないです。
— ㈱イシダテック (@IshidaTec) June 20, 2024
iframeとかもわざわざ作ったりもしなくていいので、
・記事数が多く、読んでいただきたいものに辿り着きにくい
・(例えば採用活動等のシーンで)記事とスライド、外部リンクをまとめて見てもらいたい… https://t.co/2fBHiyBrIx pic.twitter.com/Nc1iAbS5kz
外部リンクやスライドの埋め込みが可能で楽ちん
つまり、note内外での掲載を一覧化しておくこともできます。
使用するテンプレートのブロックごとのルールに準じますが、社長紹介ページでは過去の掲載をひとまとめに。他社メディアに取り上げていただくケースもあるので、それらのリンクも同ページ内に仕込めます。
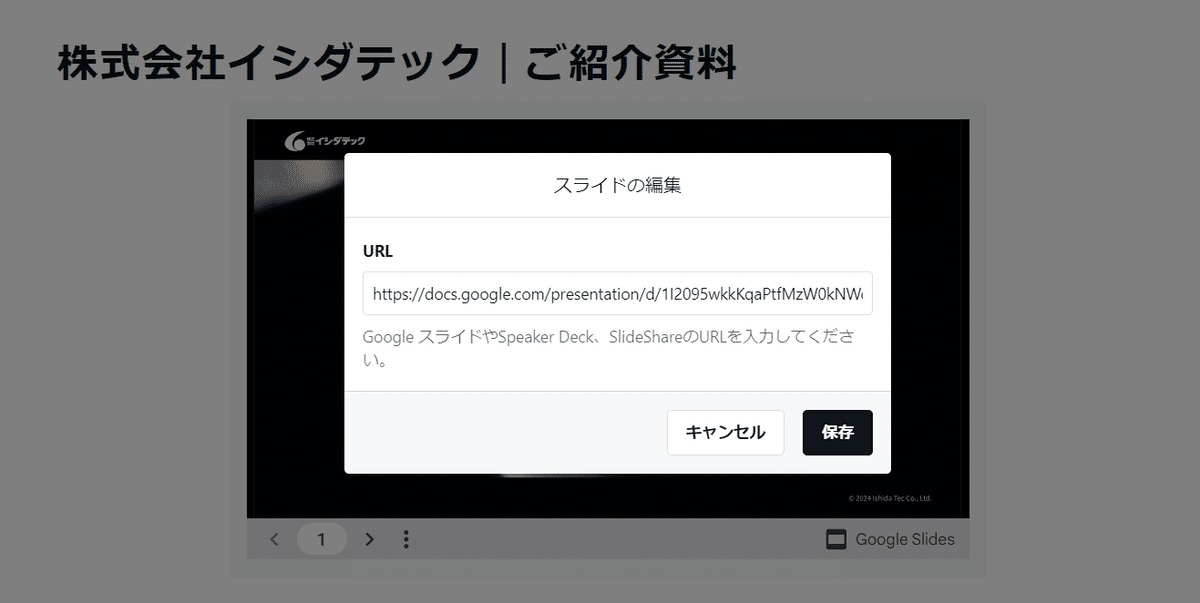
またもう一点可能なことがスライドの埋め込みです。
( Googleスライド / Speaker Deck / SlideShare が対応 )
後述する別ページも公開ページ内にGoogleスライドを埋め込んでいますが、都度更新をせずとも変更内容は同期されるので、わずらわしさがなくていいですよね。


掲載等が増えたら追加していくイメージ
(最大数があるかは不明)

把握しておくのが大変なんですよね…
追加でもう1ページ作ってみた
機能リリース後、異なるテンプレートを用いてページを作成してみました。
採用活動:7月から始まる新規学卒者(2025年3月高等学校を卒業される方)向けの採用ページとして情報を集約させたものです。
使用しないブロックは削除していますが、一度削除すると復活させられないことくらいが注意点でしょうか。以下ページに到達するQRコードを生成し、チラシに印刷した上で各校に求人票と共に配布させていただく使い方を想定しています。3つまで公開できるので、有効に活用していきたいですね!
テンプレートは採用情報サイト(職種リストあり)を使用しています。
おわりに
何も進まないまま半年が過ぎてしまった社長紹介ページが完成して良かったです。本文内に記載したように、今のところは採用関連での需要が高そうな想像はしていますが、社長あるいは弊社についてご紹介させていただくに際してツールとして使っていきたいところです。
STUDIOで「チームゆら」のWebサイトを制作した際にもノーコード、ローコードのありがたみを感じましたが、専門知識のない発信担当者のひとりとしてはありがたい環境ですね……(こやま)

