
Canva Pro、導入してみた。
総務部のこやまです。
みなさんには「note更新のハードルになる作業」は存在するでしょうか?
私にはあります、サムネイルの作成です…
デザインスキルの「デ」もない私からすると、読みたくなるような、そして何よりも美しいサムネイルを作ろうとするとかなり頭を悩ませることに。
しかも悩んだところで実現できる技術やアイデアが決してあるわけでもないという…!個人的には、できるものなら放棄したい作業No.1がこれです。
本文を書いてヨシ!と思った後、もう一度ため息をついています。

noteでサムネイルは重要か?
(YouTube等も当然そうですが) 文章で勝負するnoteというプラットフォームにおいてもサムネイルが大切な要素であることは言うまでもありません。
noteのトップ画面にはこれだけの記事が並びます。
ある程度目を引いたり、どんな記事なのかわかったり…そういった部分でサムネイルが持つ力はきっと大きいはずです。

これだけ表示される記事をぱっと見た中でも、おっ!と思うものもいくつかありますし、(企業の投稿が好例ですが)この段階で〇〇社のnoteが更新されているな!と気づくものさえもあります。
なのでさらに欲を言うなら、『このサムネイルはイシダテックっぽいな…』くらいまで到達したいのですが。結構難しいんですよね…。
でも、作れない—。
そもそもデザイナーではないし…
ツールは難しくて使いこなせないし…
そもそもどんなのが正解かわからないし…
オウンドメディア三重苦に引けを取らないようなサムネイル作成三重苦を日々感じながら生きています。外注もありじゃん!とお思いになられるかもしれませんが、当日に投稿内容を決めて書き出す弊社にはちょっと取りにくい選択肢です。
サムネイル24枚作って!とかも言い出しかねないし、わざわざ人に頼む予算もない。
これまで:諦めのサムネイル作成方法
そんなこんなでほぼ毎週、文章を書き終えた時点で「早く投稿予約しないと水曜日が終わってしまう!!!」という焦燥感に駆られており、簡易な作りでこれまでは乗り越えてきました。
①画像暗くする
②文字を白抜きで入れる(あとなにか1色入れる)
③それっぽい!
というのがそのひとつの解です。
過去記事のサムネイル、80%くらいはそうやってつくられています。

なんか不安にさえなる余白
フォントとかはまあその時の気分で決めればヨシ!
謎のスキップボタンも消し忘れてるけどヨシ!
サイズも1280×670じゃないけどヨシ!
配置は大体真ん中だからヨシ!

ツール、導入するか。
こんな時こそデジタルツールに頼るべき時。
実はもともとCanvaの無料版を使っていましたが、有料機能を開放したく、社内ツール検討会議に持ち込むことにしました。
弊社の場合有料版を使う最大のメリットは、担当者がサムネイル作成を諦められなくなる、なのかもしれない。
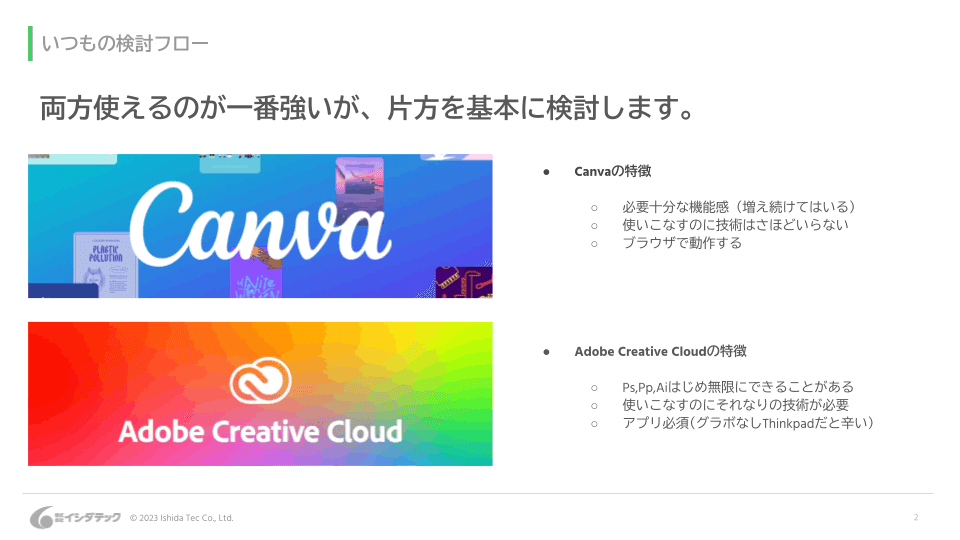
いつもの検討フロー
#DXシリーズ ではいつもご紹介している気がしますが、ソフトウェアやSaaS導入時は比較作業を必ず行うことになります。この類のサービスは始めやすい一方で、一度始めてしまうと抜け出しにくいのが世の常。比較的慎重に選定する必要があることは言うまでもありません。
機能だけでなく、費用・用途も踏まえて複合的に判断するわけですが、使用する私のレベルや端末を考慮すると一択になりました。何よりも月額わずか1,000円なので…
Canva Pro、導入させてください

> はじめに:結論 <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^ ̄
一応比較するならAdobeCCなんだろなあと思い、何点かポイントを列挙していますが、費用も機能数も大幅に違うので今回は結論から。
「広報・PRチームで管理・活用」と書いてありますが、使用者は1名です。

Adobe Expressは当時調査不足で知らなかったけど…
"Canvaっぽさ" を出さないようにしたい
ブラウザでできてしまう
操作も直感的で難しいことはいらない
デザインとかよくわからなくてもなんとかなる
あたりは非常にCanvaさまさまな部分で利用者が多い理由であるはずです。一方で "Canvaっぽさ" は出ないようにしたいなというのが正直なところで、テンプレートをそのまま使うのはとっても楽なんですが、既視感解消のためにオリジナリティをちょっと加えたい欲が出てきますね。

既視感はない、と言えば嘘になる
Canvaのテンプレート自体も(公式に日本向けのデザインでないと一部指摘されているように)色味のビビッド感が強かったり、全体的にはごちゃっとしたものもあったりしますよね。日本人シンプルが好き、めっちゃわかる…
そこで:オズボーンのチェックリスト
弊社・イシダテックのnoteでは頻出のこの看板。
「っぽさ」を出さないためにはどうすればいいか。
既存の機構(テンプレート)を超えてオリジナリティあるサムネイルを生み出す参考になるはず。秘密兵器をつくることときっと近しいものですね。

形を変えてみる… 拡大・縮小する… 反対にする… 組み合わせてみる…
挑戦していること:組み合わせてみたらどうか?
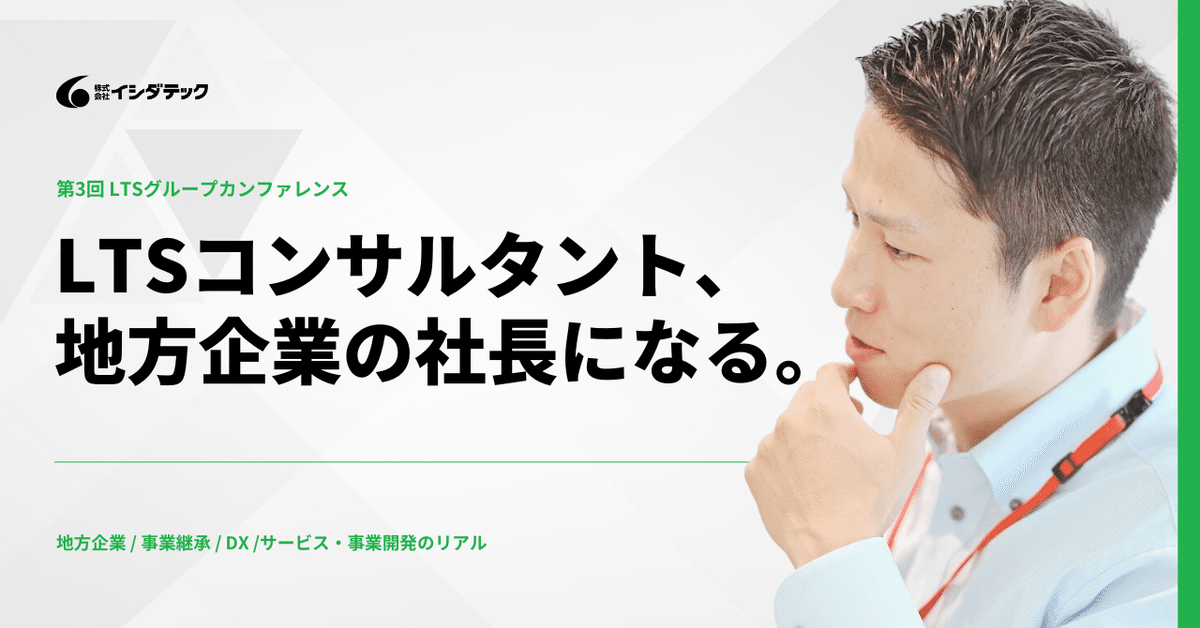
まず、ここにテンプレートがあります。

この時作成した記事は、
LTS社のグループカンファレンスにて
元LTS社のコンサルタントである社長が
組織変革、DX化、事業開発に奮闘するリアルな姿を伝える
そんな内容です。メインで登場する "人の写真" は極力使用しつつ、弊社・LTSさまの企業のカラーであるグリーンを取り入れる。そして書かれている内容がおおよそ掴めるものになればいいな!と考えています。
初期段階
なんとなくテンプレートを触ってみた結果がこう。
ただ味気ない感じがするのと、もう一捻りした方が… と思うレベル。

第二段階
社長の写真を切り抜いてフィルターをかける
文字サイズとフォント調整
文字の要素と線を足す
背景を白一色に
をするとこうなりました。結構いい感じ…?でもまだ味気ない…?

ちょっとだけ組み合わせてみる
うーんと思いながら他のテンプレートを見ていると、背景があるのもいいなと感じます。そんな時目に入ったのが三角形を中心とした幾何学っぽい模様の背景。シャープな見た目で、始まり・中間・終わりを意味する三角形。
成長や拡大、というイメージも持つそうですし、シンプルながら白一色よりも特別感が出そう。組み合わせてみましょう。

雰囲気変わった!
なんとなく味気なさを感じていた1枚ですが、背景画像を組み合わせるだけで随分 "それっぽさ" が出たような気もします。テンプレート+数クリックでこれができるとは。ありがとうCanva Pro…!

そう信じたい
今週のnoteです📝
— ㈱イシダテック (@IshidaTec) August 2, 2023
キャリアの源流がコンサルにある社長の学びが詰まっているのでぜひ!
(話し手が時々変わるので読みにくかったらごめんなさい)
LTSグループカンファレンスにゲスト登壇しました。 -LTSコンサルタント、地方企業の社長になる。-|@IshidaTec #note https://t.co/xN8Dw1ncrK
Twitterでのogp表示もこんな感じ。文字も視認できるしいい感じかも…?
有料機能:切り抜きの精度がすごい
Adobe Photoshopでは選択してマスクして、境界線ブラシツール使って…と、意外と工程がある切り抜きですが、一撃で仕上がる。
自動ゆえに意図しない部分が切り抜かれてしまうことはあるものの、被写体がひとりの写真等ならば本当に10秒で切り抜きが完了してしまいます。
しかも、ブラウザ上の操作でワンクリック。感動である。



向かって右側(社長の左手)は背景の境目微妙かな… とか指らへんの隙間とかあるから無理かな… とか思いましたけど10秒でした😱
— ㈱イシダテック (@IshidaTec) June 16, 2023
(今回は背景が黒系なので細かいところは目立ちにくかったかもですが👀) pic.twitter.com/MAmMhPrefA
腕と身体の隙間とか指の間までしっかり背景が抜かれている…
デザインスキル向上も目指して―。
Instagram、はじめてみた。
Twitterがやや不安定な状況にある昨今…
Threadsに移行する可能性もなきにしもあらず。
このタイミングでインスタもはじめてみることにしました。
インスタ感、出てる…? pic.twitter.com/IDCZSjFRWA
— ㈱イシダテック (@IshidaTec) July 7, 2023
デメリットは多分工数増加くらい…
デジタルコンテンツを作る練習とも思いながらやってます…
運用コンセプトは「なんかおしゃれっぽく」「あえて人を出さない」です。
フォロワーさん0人でのスタートも久しぶりで、運用上の厳しさ・難しさを感じています。少しずつご覧いただく方を増やしていけたらいいなあ、と思っていますので、ぜひよろしくお願いします…!

止まった、イシダテック—。
おわりに
実は最近では、chatGPTにGASのスクリプトを書いてもらうなど、個人の業務の中でもかなりツールを使いこなす側となることを意識するようになりました。
(基礎的な知識はある前提ですが) 苦手な領域・持たない知識をカバーしてくれるソフトウェア・SaaSはかなり増えている印象です。何でもかんでも取り入れればOK!というわけではないですが、工夫しながらクオリティアップに努めていけたらいいなと思いますし、サムネイル作成もサボらないように頑張りますので、記事と合わせて注目いただけるとうれしいです。(こやま)
▶️最近のニュース

