
工数ダッシュボード、BIツールで内製してみた。
ただの総務部の人、こやまによる #DXシリーズ をお届けします。
結構前(1年半くらい前)から、匂わせてきたBIツールの使用。
時代が追いつき(?)プロトタイプを改良して「工数見える化ツール(仮)」を作成しました。参照方法・作成方法を覚えているうちに書き残します。
社内外の困っている方の参考になったらうれしいです。

※ダミーデータが入っています
そもそもBIツールとは(ざっくり説明)
Business Intelligenceの略称で、ビジュアル化をうまいことして、客観的なデータに基づいていろいろ判断しようぜ!みたいなものです。
下記サイトを参照すると、現状把握がしやすくなる、収集・分析の手間軽減がメリットとして挙げられている一方、初期設定・費用等がデメリットとして挙げられます。
ではそんな時どうするか?と言うと、内製することになります。
そこで:今回やることと、意図(諸説あり)
今回の目的はこれです。
受注している案件ごとに
可能な限り新鮮な工数データを
予算×実績の経過とともに見える化する
ですが、これまでも週次の会議で実行予算の経過表が共有されています。
しかし情報量的には各個人の関与・稼働する案件個別の参照には不向きで、更新頻度も週1なのでリアルタイム性には若干難があるものでした。
#DXシリーズ としてご紹介してきたように、システム導入によって蓄積自体はされつつあるいま、次のステップ:活用されることを目指した取り組みであるともお考えください。

原価について
製造業、中でもオーダーメイドかつ一貫生産体制を取る弊社において、製品単位の原価管理の重要性は言わずもがなです。原価を構成する要素は多岐に及ぶものの、案件単位でシンプルに・そして乱暴に大きく分けるとおおむね下記の3要素が挙げられます。
購入品費・外注費
単価も幅広いが、ネジ1本から積算諸経費
案件単位でも現地作業に係る宿泊費はじめ多種多様工数
設計・製造に係る人工であり、一般的な直接労務費と考えてOK
今回は最後の「工数」経過参照に特化したツールを作成します。
参照時/参照後のこと
・数値の見方/捉え方
・アクションをどのように検討する/取る
・どのようなモチベーションで/どのように行動する
・(様々な原因こそあれ)自身の稼働が持つインパクトを認識する
・極端には見える未来をどのように変えるか
といった深~いポイントは私にどうこうできるものではなく、今期より弊社内に新設されたPMO室、あるいは全社レベルでの教育計画、制度設計にお任せするしかありません。
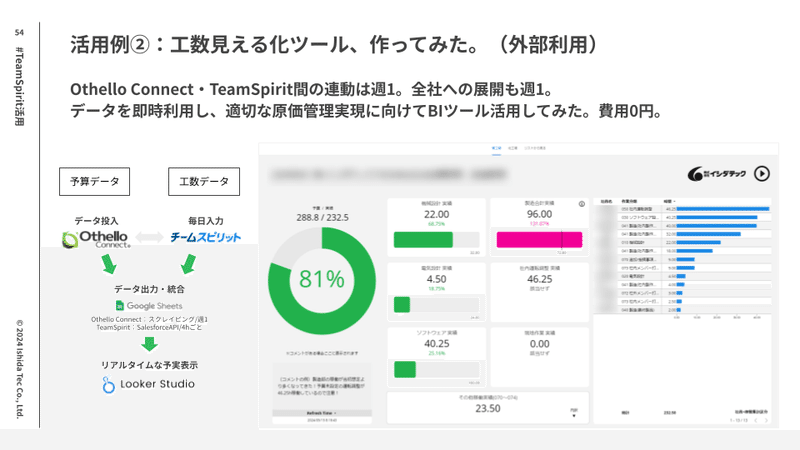
なぜ:既存システム上で閲覧できるようにしないの…?
記録先のシステムそれぞれにこんな課題点があるからです。
Othello Connect上で参照しようとすると
閲覧情報のリアルタイム性に難あり(工数データ投入頻度が週1と低い)
TeamSpirit上で参照しようとすると
予算データが存在せず、経過参照はできない(有償の追加機能はあり)
入力作業を二重にすれば対処は可能ですが、本末転倒なので…
外部出力を行いつつ、運用に手がかからないように構築を進めます。
アサイン率みたいな観点は部・個人それぞれの単位で、
①製品(受注済) ②営業案件(未受注) ③コストセンター
の3軸で稼働状況を参照・帳票生成できるようにもともとしてある。
参照方法編:社内向け
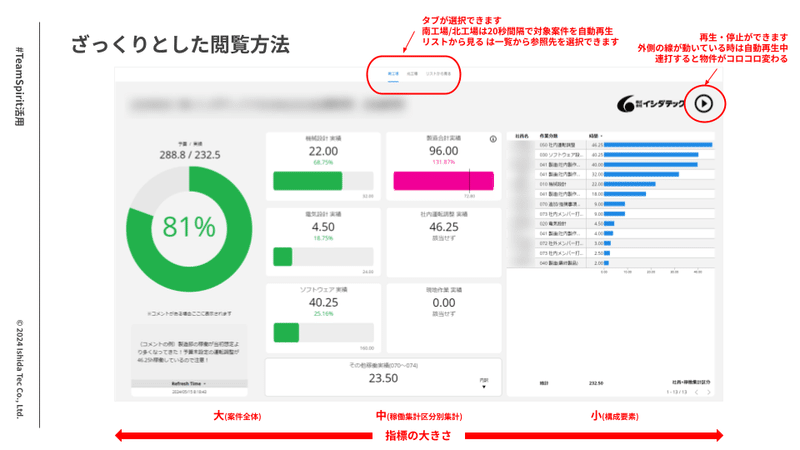
情報量は極力絞って作成してあります。
案件単位で工数の進捗を参照することができる、ただそれだけのものです。

右側の棒グラフも当初はなかった
指標の大きさは左→右の順
指標の大きさは右に行くほど細かくなっていきます。
①案件全体 ②稼働内容ごと ③人×稼働別の積算
の順で、だんだんブレイクダウンしていってください。
③は表示すべきか悩みましたが、担当職務により見方も異なりますし、木を見て森を見ず/森を見て木を見ずどちらも良くないので、また考えましょう。

①下部には2つの情報が表示されます。
1. コメント欄:PMO室から、参照における注意点など
2. Refresh Time欄:工数データ最新取得日時
ページ内タブについて
南工場
北工場
リストから見る
の3タブが作成されています。
「1. 南工場 2. 北工場」タブについては、自動再生が設定されており、現状では20秒ごとに新たな物件に表示が遷移していきます。
表示件数がそれなりに多くなるので工場別に分けており、右上の再生ボタンで一時停止→次案件へといった操作も行うことができます。
そして、外周の円が1周すると自動的にページが遷移します。
弊社は各工場で製作する装置が食品関連・医薬品関連に大別できる。
将来的には掲示場所も分けられるかなと思っており、運用の詳細はPMO室のみなさんにご検討いただきたいです…
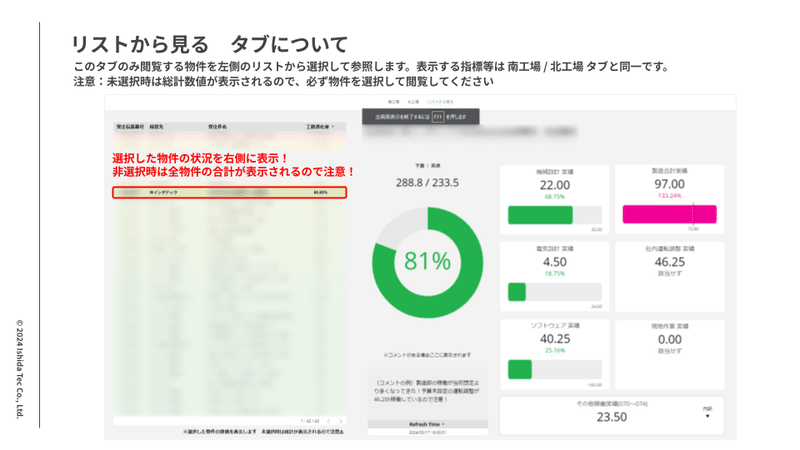
リストから見る編
こちらのタブでは稼働中全案件が並ぶリストから参照先を選択できるようになっています。稼働状況を見たい案件が決まっている場合はこちらから参照する方が早く情報に辿り着けます。

今後へ:活用の幅
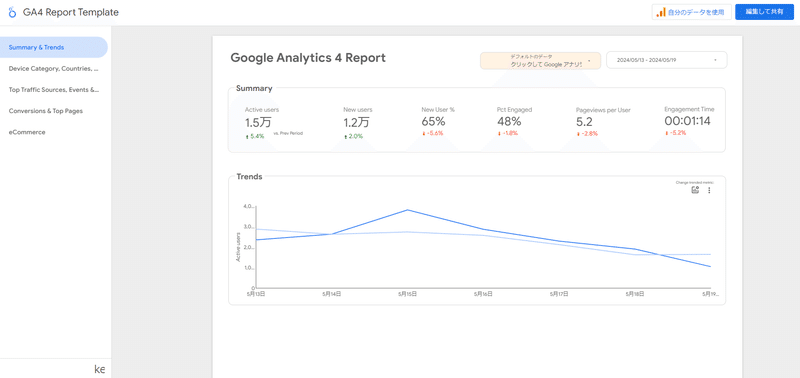
使用可能なデータソースはGoogleAnalytics等をはじめ数が多く、Looker Studio内で数式も組めるので、幅広い分野に用いることができそうです。
「数字を眺めて、評価して、気づきを得て、改善策/施策へ」の難しさは私もPR的な業務で痛感しています。参照する習慣を付けながら、ゆっくり焦らずに始めていきましょう…。

作り方編
GoogleWorkspaceに含まれる Looker Studio を使用して作成します。
この後お話しするどの分野も「そこそこ」くらいの知識はありますが、特段学んだもの等ではないのでご了承ください…!
なお制作費用は0円で、コメント欄を除けばメンテナンスも一切不要です。

データ取得・データソース化
経過把握のために、2つのデータを2つのシステムから取得・集計します。
最終的な表示設定を考慮すると、案件ごと・横1行で予実それぞれのデータを整備しておいた方がスムーズに構築できそうです。
①予算データ:Othello Connectより週に1回取得
別帳票の作成用にスクレイピングで取得するデータを転用
表示する案件は請求状況に応じて自動的に選別する
②工数データ:TeamSpiritより4時間に1回取得
1. スプレッドシートのアドオン Salesforce Connector でデータ取得
(最小間隔の4時間に1回、指定レポートをAPIたたいて書き出し)
2. 案件別・稼働内容別等でウォッチ対象物件ごとに集計
(ImportrangeやQuery、Arrayformula等スプレッドシート特有の数式使用有)
注)LookerStudio内でも計算等はできる
作成段階で表示する指標等がばっちり固まっていれば集計しておいた方が楽ですが、Looker Studio内で一般的な数式も使用できるので、データソースは(必要な情報さえあれば)そこまで厳密に集計しなくてよかったかも…
工数データ取得:Salesforce Connectorについて
そして今回は、可能な限りリアルタイムな稼働状況反映を目指します。
これはTeamSpiritから工数データを毎日投入すれば済むものの、Chrome拡張機能「Salesforce Connector」で自動化します。17:00に帰りたいので―。
これを用いることで、
指定したSalesforce/TeamSpirit内のレポートを
スプレッドシートの指定シートに
最短4時間に1回の間隔で
書き出しすることが可能に。難しい操作もなく、定常的なデータ投入なしで運用可能な仕組みが整います。API考えた人に感謝!

私より真面目によく働く
スキル:正直いらない
私もBIツールそのものの使用経験はなく、UI設計等は専門領域外。
なので似たようなものを作る時、スキルはそこまでいらなさそうです。
デジタル庁はじめ先駆者がたくさんいる分野ですし、それこそnoteでも発信されていますので、借りられる先人の知恵は借りましょう。
独力でさっと作りましたが、心理学的にとかデザイン的にとか、気を付けねばならないことは(本当はきっと)無限にある…
コンポーネントについて
基本的には標準コンポーネントで構築していますが、2種類だけ「Community Visualization」を使用しています。
①自動再生 - Auto Play
画面自動遷移はこちらのコンポーネントを使用しました。
やりたいことはこれがないと実現できなかったので採用。
クロスフィルタリングを有効にしないと動かないので注意。
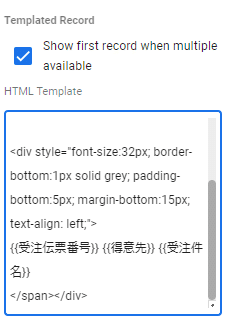
②表示内容のタイトル表示 - Templated Record
表示している案件をタイトルのように表示するために採用しています。
(そもそもLooker Studio自体がデータソース内の1行を動的に表示するものとして設計されていないのかな…?とも思いました)
通常のコンポーネントではカラーパレットから選択等でノーコードで表示を設定できるものの、これはhtmlで記載する必要あり。

レポートに追加したコミュニティ ビジュアリゼーションの作成者はデータに直接アクセスできるわけではありませんが、信頼できるデベロッパーであるかどうか確認することをおすすめします。
システム内のギャラリーに表示されているものを使用
作成者所感
作成してみての所感はこんな感じです。
掲示自体は開始していますがまだまだプロトタイプであり、お試し施策とも捉えているので、個人的には継続して改善等を図っていきたいです。
制作過程:閲覧対象者の意見をちゃんと踏まえながら作るべき
デザイン思考的なプロセスがやっぱり大事そう
反面、網羅性と情報過多がトレードオフであることは留意すべきマインドセット:一歩ずつ前へ進みましょう…
眺めることはできるし、意識付けレベルにはなるが、原因分析やアクションはまた別で、時間がかかる取り組みであることを全員で理解し合うべき技術的な問題:縦幅合わせるのが難しい
(私が知らないだけかもだが)縦幅はレスポンシブでなさそうなので閲覧するモニター等の解像度を考慮しておかないと見切れが起きる
おわりに
GoogleWorkspace・TeamSpirit (SaleforceAPI) あたりの親和性がよかったことでスムーズに、日常的な運用の手間も排除しながら最新の情報を反映できるものが作成できました。(Office365も使用はしているので、Power BIもいずれ…)
作成側も閲覧側も、知識ないから!触ったことないから!と毛嫌いしていると永遠にできなさそうなものがデジタル領域には多いですね。笑
日常的に様々な情報にも触れ、自社ではどのように活用できるか?ないなら作ればいいのでは?といったマインドセットを保ちます。
社内からのリクエストも待ってます。(こやま)
▶今度チムスピセミナーあります
昭和スタイルは、結構好きな方です。

